Mình thừa nhận nhiều thắc mắc về Layer trong khóa huấn luyện và đào tạo cya.edu.vn cơ bản. Các bạn có nhu cầu biết biện pháp tạo Layer trong cya.edu.vn như thế nào? Hoặc chế tạo ra Layer trong suốt cùng Group Layer ra sao? Để chúng ta hiểu rõ hơn. Bản thân sẽ phân tích và lý giải chi tiết, cách thao tác với Layer trong nội dung bài viết này. Ok, chúng ta bước đầu nha.
Bạn đang xem: Cách tạo layer mới trong photoshop

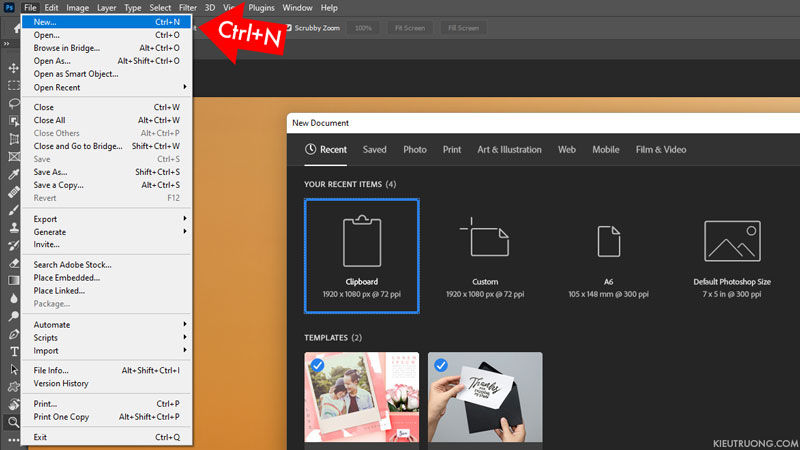
Mình đang sử dụng cya.edu.vn 2022. Chúng ta cũng có thể thực hiện tương tự như trên cya.edu.vn cũ hơn. Họ nhấn vào File, rồi chọn New để sinh sản Layer mới. Quanh đó ra, bạn cũng có thể nhấn phím tắt Ctrl+N. Hai phương pháp này có lại công dụng như nhau. Mình thường thực hiện phím tắt mang lại nhanh.

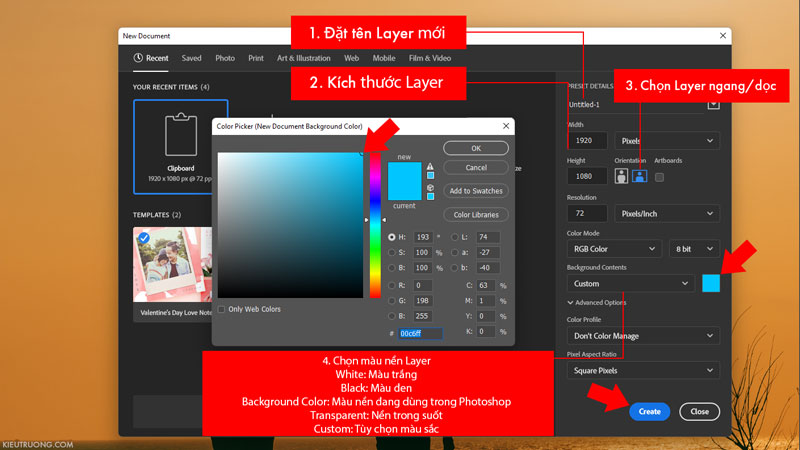
Chúng ta thiết đặt thông số cho Layer mới. Các bạn hãy nhấn vào (1) để tại vị tên Layer. Sau đó, dịch rời đến (2) đặt kích cỡ chiều ngang với chiều dọc. Trong mục số (3), bạn cũng có thể chọn Layer nằm ngang xuất xắc dọc.
Chúng ta sẽ thiết lập màu nền Layer trong mục số (4). Tôi đã giải thích chi tiết trên hình ảnh minh họa. Ngôi trường hợp bạn muốn màu trắng thì lựa chọn White. Màu đen thì lựa chọn Black. Hoặc lựa chọn Transparent để tạo nên nền vào suốt. Cuối cùng, chúng ta có thể đặt màu sắc tùy ưa thích với lựa chọn Custom.

Ví dụ, bạn muốn tạo Layer nền màu sắc xanh. Mình chọn Custom, sau đó nhấn vào biểu tượng màu sắc. Rồi chọn màu nền trong bảng color Picker. Hoặc nhập thông số màu sắc RGB. Tìm hiểu thêm thông số màu sắc tại Adobe Color. Kế tiếp nhấn vào OK.
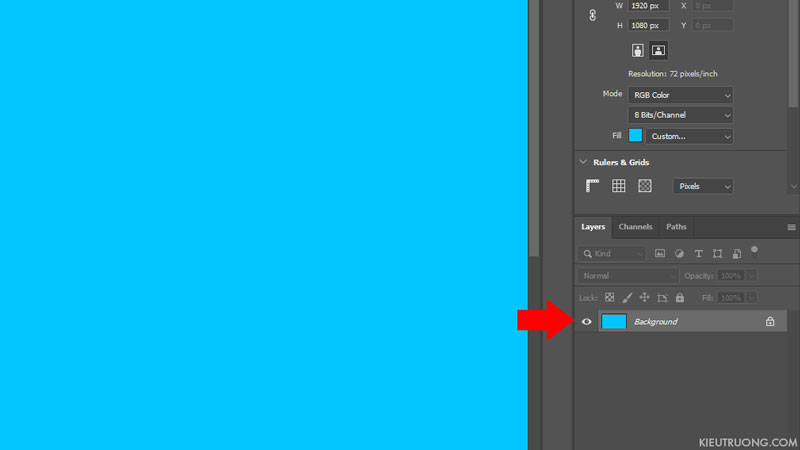
Cuối cùng nhấn Create để tạo nên Layer bắt đầu trong cya.edu.vn. Như bạn đang thấy, Layer mới có nền màu xanh. Bạn cũng có thể nhấp nhị lần vào tên Layer, để đổi tên khác. Hãy thử nghiệm nhằm hiểu rõ tác dụng trong trên đây nhé. Chúng ta đến với bí quyết tạo Layer nhanh hơn nữa.
2. Tạo ra Layer trong veo trong cya.edu.vn

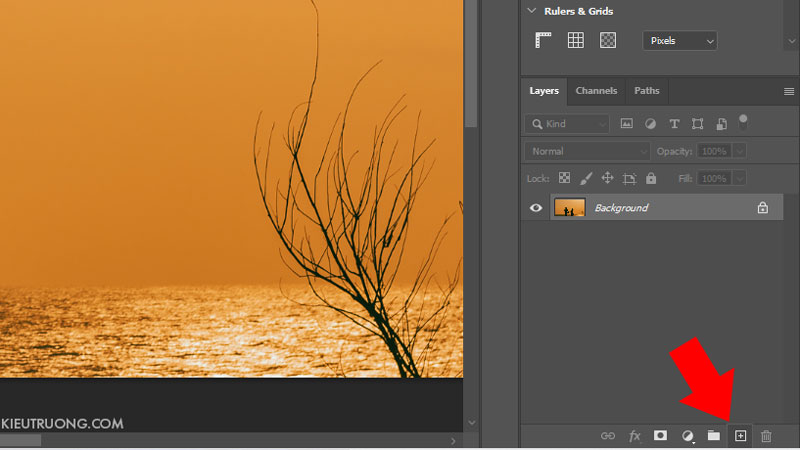
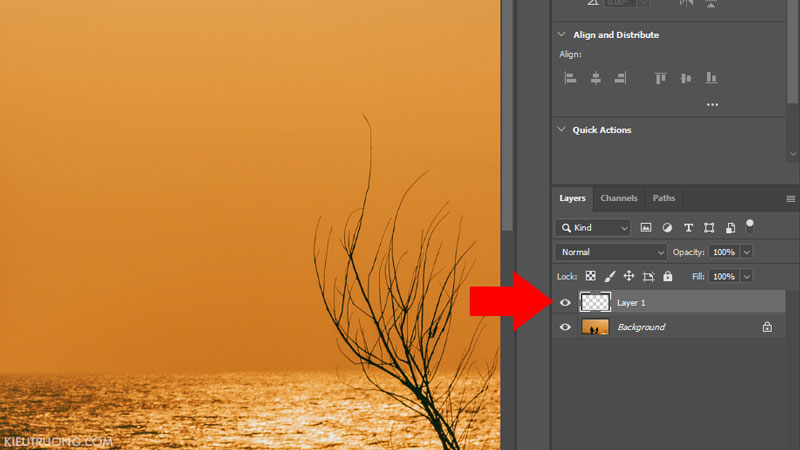
Để tiếp tục, họ tìm hiểu bí quyết tạo Layer vào suốt. Mình đã mở sẵn một bức ảnh rồi ha. Thay vì nhấn phím tắt Ctrl+N để chế tác Layer với cùng 1 loạt cài đặt. Mình chỉ muốn tạo ra Layer trong veo thật nhanh. Để làm việc đó, chúng ta nhìn xuống góc phải. Và nhấn vào hình tượng (+) tạo ra layer mới là xong.

cya.edu.vn sẽ tạo Layer mới gồm nền trong suốt. Vị nền trong suốt, buộc phải không thấy ảnh hưởng của Layer này. Bây giờ chúng ta cũng có thể đổ màu, viết chữ…trên Layer mới. Ví dụ, bản thân thử đổ màu ha.
Tại đây, các bạn hãy nhấn vào Contents chọn Color. Kế tiếp chọn màu sắc trong khung bên trái. Cuối cùng nhấn OK.
Layer mới sẽ bao phủ màu xoàn như minh họa. Bây giờ, chúng ta có thể giảm Opacity nhằm kiểm soát công dụng của Layer. Góp bức ảnh phía dưới có màu sắc đẹp mắt hơn. Mình mang ví dụ vậy thôi. Chúng ta có thể viết chữ, thường dùng hiệu ứng không giống trên Layer trong suốt. Như vậy, chúng ta vừa tìm kiếm hiểu hoàn thành 2 bí quyết tạo Layer trong cya.edu.vn. Chúng ta thấy bí quyết nào nhanh hơn?
3. Bí quyết tạo Group Layer trong cya.edu.vn
Để sử dụng cya.edu.vn công dụng hơn. Bọn họ nên gom Layer vào một nhóm. Giống hệt như bỏ những tài liệu vào kẹp hồ sơ vậy. Để thao tác làm việc đó, các bạn hãy nhấn duy trì Ctrl. Tiếp đến nhấn loài chuột để chọn Layer. Sau cuối nhấn Ctrl+G để tạo thành Group Layer.
Chúng ta thấy Group 1, chứa toàn bộ những Layer đã chọn. Bên cạnh cách này, chúng ta có thể chọn Layer, tiếp đến nhấn biểu tượng Group Layer dưới góc phải. Hai phương pháp này có hiệu quả như nhau. Bản thân thường thực hiện phím tắt đến nhanh.
Để biết Group Layer chứa gì bên phía trong đó. Bạn hãy nhấn đúp vào thương hiệu Group và thay tên mới. Hoặc nhận mũi tên đi xuống, giúp thấy Layer phía bên trong Group. Ngoài ra, chúng ta cũng có thể nhấn giữ lại Layer để dịch rời sang đội khác. Hoặc tìm hiểu thêm cách gộp Layer qua chỉ dẫn này. Ok, họ vừa tìm hiểu dứt cách chế tạo Layer cùng Group Layer vào cya.edu.vn. Chúc bạn thực hiện thành công. Đừng quên chia sẻ cho mọi fan cùng biết nhé. Cảm ơn.
4. Đọc thêm
Trả lời Hủy
Email của người sử dụng không hiển thị công khai. Mình vẫn trả lời bình luận trong ngày. Nhớ trở về đọc đánh giá nhé. Cảm ơn bạn đã chiếm hữu thời gian.
Bình luận *
Tên *
Email *
Please enable JavaScript
Dữ liệu cá nhân của bạn sẽ được sử dụng, để cung cấp trải nghiệm của người tiêu dùng trên cục bộ trang web này. Để cai quản quyền truy cập vào tài khoản của doanh nghiệp và cho các mục đích khác được biểu hiện trong cơ chế riêng tư.
Tìm hiểu biện pháp tạo một layer Background bắt đầu cho tài liệu và giải pháp lưu các bước để tiết kiệm ngân sách và chi phí thời gian.
Chúng ta sẽ cùng tìm hiểu về layer Background của PTS và lý do tại sao này lại khác so với những layer bình thường. Đó là vì nó đóng vai trò vai trò có tác dụng nền cho tài liệu chính vì vậy nên có một số thứ PTS không cho phép người dùng tiến hành với layer này. Điều quan trọng nhất chính là họ không thể dịch rời nội dung của layer Background, hay dịch chuyển các layer khác xuống dưới layer này và cũng chính vì nó không cung ứng độ trong suốt nên người tiêu dùng không thể xóa bất kỳ pixel nào ra khỏi layer Background.
Nếu bạn đang thực hiện quá trình chỉnh sửa hình hình ảnh (điều chỉnh độ phơi sáng sủa (exposure) cùng độ tương làm phản (contrast), hiệu chỉnh màu sắc sắc, xóa các nhược điểm trên da…) thì sẽ không trở nên hạn chế bởi giới hạn của layer Background. Tuy nhiên nếu mong muốn tạo cảm giác ảnh, ghép nhiều hình ảnh với nhau hoặc làm bất cứ thao như thế nào nào nhằm cần kiểm soát điều hành nhiều rộng đối với hình ảnh ban đầu thì đó lại là một vấn đề so với layer Background.
Hãy cùng xem một ví dụ đơn giản và dễ dàng nhé. Đây là hình ảnh mình download từ Adobe Stock:


Mở ảnh bất kì.
Chỉ cần họ mở ảnh, PTS đang ngay mau chóng đặt nó có tác dụng layer Background:


Hình hình ảnh được đặt thành layer Background.
Giả sử bây giờ bạn muốn hình ảnh này xuất hiện trên nền trắng mà trong các số ấy nền white này nhập vai trò là đường viền bao phủ hình ảnh thì sao? Nghe thì dường như dễ nhưng sự việc là nó đã làm trọng trách của một lớp nền, vậy thì làm cho sao để tại vị một layer khác xuống dưới nó? Câu vấn đáp tất nhiên là ko thể. PTS sẽ không còn cho phép họ đặt bất kì một layer nào bên dưới layer Background.
Vậy ví như như bây giờ bạn thích thêm chút đổ nhẵn cơ bản phía dưới hình ảnh thì sao? vẫn chính là vấn đề giống như phía trên. Họ cần một cái gì đấy nằm bên dưới nó để hoàn toàn có thể thấy được bóng, nhưng tất yếu là PTS ko hề cho phép người sử dụng đặt bất cứ thứ gì dưới layer Baclground.
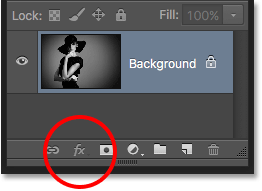
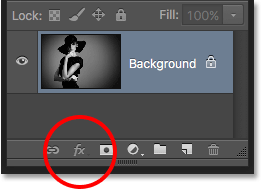
Trên thực tế, hãy nhìn vào hình tượng “fx” (biểu tượng Layer Styles) sống cuối bảng tinh chỉnh Layers. Đây là nơi chúng ta thường nhấp vào để thêm trơn đổ hay bất cứ hiệu ứng nào khác, mặc dù hiện trên nó đang có màu xám (không khả dụng). PTS trọn vẹn không đến phép chúng ta thêm những hiệu ứng vào layer Background.


Biểu tượng Layer Styles không khả dụng.
Vậy chiến thuật là gì? Đầu tiên họ cần thay đổi layer Background thành một layer bình thường. Bằng phương pháp này họ hoàn toàn điều hành và kiểm soát được hình ảnh và hoàn toàn có thể làm bất kể điều gì cùng với nó. Với điều đồ vật hai kia là đề xuất tạo một layer Background mới từ trên đầu và để nó xuống dưới hình ảnh.
Để thực hiện được hai vấn đề đó rất đơn giản dễ dàng tuy nhiên cũng vẫn tương đối mất thời gian. Vày vậy việc họ cần làm cho là lưu chúng dưới dạng kích hoạt thay bởi thực hiện quá trình theo cách thủ công.
Vậy action là gì? vào PTS, action là 1 chuỗi các bước được lưu lại lại. Người dùng chỉ việc tạo một kích hoạt mới với lưu lại các bước của mình. Sau đó, bất cứ bao giờ cần tiến hành lại các bước tương trường đoản cú thì chũm vì phải thực hiện thủ công bằng tay từ đầu mang lại cuối bọn họ chỉ yêu cầu chọn kích hoạt và chũm là PTS sẽ thực hiện các công việc đó đến bạn. Vào trường thích hợp của mình, cũng chính vì mình gh lại công việc để sản xuất một layer Background mới, nên về sau mình chỉ việc nhấn vào action là có thể nhanh chóng tạo thành một layer Background bắt đầu ngay lập tức.
Cách Tạo kích hoạt Tạo Layer Background
Bước 1: kiểm tra Màu Nền
Khi chế tác một layer Background bắt đầu thì PTS sẽ đậy đầy layer này bằng màu Background hiện tại tại. Bởi vì vậy trước khi tiếp tục, hãy kiểm soát và đảm bảo rằng màu nền hiện tịa vẫn là color mà chúng ta cần để tránh tác dụng không ao ước muốn.
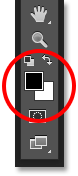
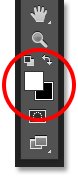
Chúng ta hoàn toàn rất có thể thấy màu sắc Foreground và Background sống trong mẫu màu cuối Toolbar. Theo mặc định, PTS để Foreground thành màu black và Background là màu sắc trắng. Vì màu trắng là màu phổ biển khơi nhất bắt buộc những màu mang định này chuyển động khá tốt.
Nếu hai màu Foreground và Background đang rất được đặt thành đầy đủ màu khác, hãy nhấp vào phím D để tại vị lại chúng về mặc định:


Màu Foreground với Background.
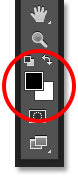
Nếu muốn tô lớp nền của chính mình thành màu black thay bởi trắng, trước tiên nhấn vào D để tại vị lại Foreground với Background về khoác định. Sau đó nhấn X nhằm hoán đổi, làm việc này đã đặt color Baclground thành color đen:


Nhấn X nhằm hoán đổi giữa màu Foreground và Background.
Nhấn X lần nữa để chuyển chúng về thiết lập mặc định. Ở đây mình sẽ đưa nó về màu trắng để đúng với mục đích sử dụng của mình. Hãy luôn nhé đánh giá màu Background trước lúc tạo layer Background nhé.
Bước 2: Mở Bảng Action
Để khắc ghi hành động, chúng ta cần thực hiện bảng Actions của PTS. Không giống với bảng điều khiển Layers, bảng Actions không phải là bảng tinh chỉnh được mở theo khoác định chính vì thế người dùng cần được tự mở nó.
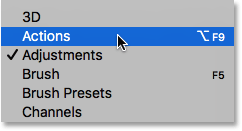
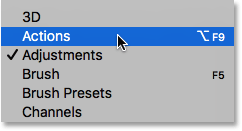
Đi tới thực đơn Window rồi chọn Actions. Vệt tích sát bên tên của bảng điều khiển cho thấy bảng đó đang rất được mở bên trên màn hình, còn nếu như không thấy lốt kiểm hãy nhấp vào tên của bảng để chọn nó:


Window > Actions.
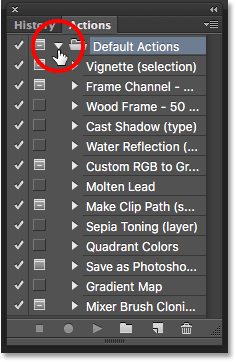
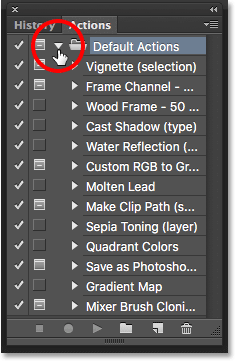
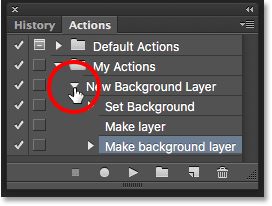
Thao tác này mở ra bảng tinh chỉnh và điều khiển Action. Vào đây bao hàm các kích hoạt mặc định cùng với những tên thường gọi được đặt một biện pháp khéo léo. Bạn có thể vào default Actions để xem bên trong nó tất cả chứa những action nào bằng cách nhấn vào hình tượng hình tam giác ở phía bên trái của biểu tượng thư mục nhỏ. Nhấp lại một đợt tiếp nhữa để thu gọn danh sách lại:


Xem các action mang định của PTS.
Bước 3: chế tạo ra Một Bộ kích hoạt Mới
Chúng ta sẽ tạo nên action của riêng biệt mình và thêm nó vào cùng với những action mang định của PTS. Một action y hệt như một folder mà phía bên trong nó tất cả chứa những hành động. Vấn đề tạo các nhóm action khác nhau chất nhận được người sử dụng gộp phổ biến những kích hoạt có liên quan đến nhau.
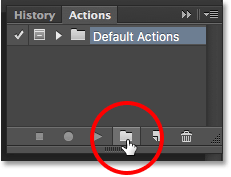
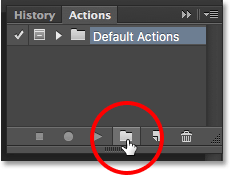
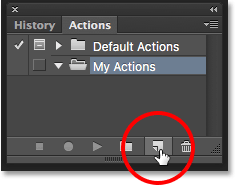
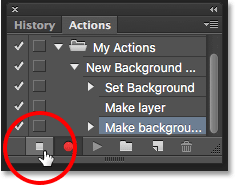
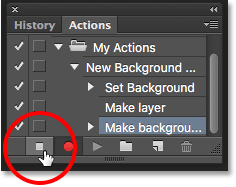
Để chế tác một bộ action mới, dìm vào biểu tượng New phối (biểu tượng hình thư mục) nghỉ ngơi cuối bảng tinh chỉnh Actions:


Nhấn vào hình tượng New Set.
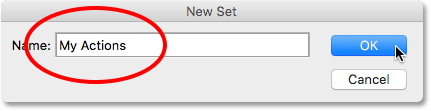
Thao tác này mở ra hộp thoại New mix nơi chúng ta sẽ khắc tên cho cỗ action. Bạn có thể đặt tên tùy say mê theo ý riêng của bạn, tại đây mình vẫn đặt là “My Actions”. Tiếp nối nhấn OK nhằm đóng hộp thoại:


Đặt tên.
Bộ kích hoạt mới này đang xuất hiện dưới Default Actions trong bảng Actions:


Bộ action mới.
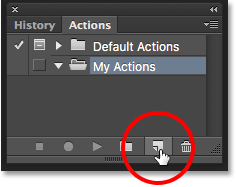
Bước 4: Tạo action Mới
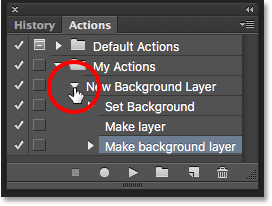
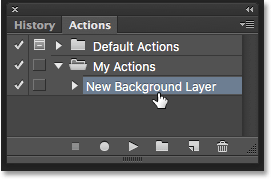
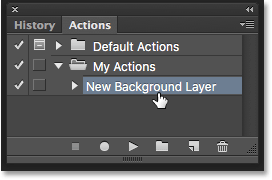
Nhấp vào biểu tượng New kích hoạt ở ngay phía bên của của hình tượng New Set để tạo kích hoạt mới:


Nhấn vào biểu tượng New Action.
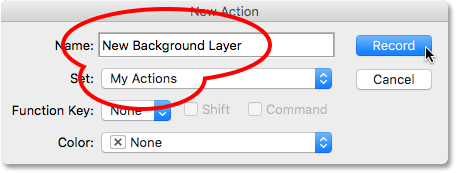
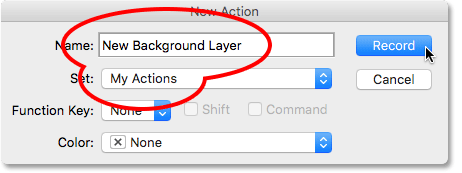
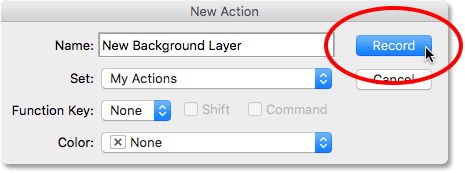
Thao tác này sẽ lộ diện hộp thoại New Action. Mình đã đặt tên mang lại nó là “New Background Layer”. Kế tiếp hãy bảo đảm an toàn tùy chọn Set (viết tắt của mix Action) ngay dưới đang hiển thị bộ action mà bạn vừa tạo nên để bảo đảm an toàn rằng action sẽ tiến hành đặt vào đúng nơi:


Hộp thoại New Action.
Bước 5: nhận “Record”
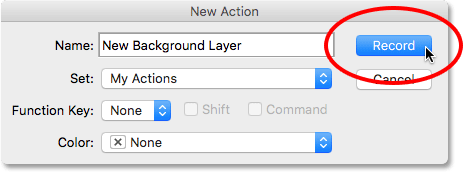
Sau khi đã sẵn sàng, nhấn Record để đóng hộp thoại và bước đầu lưu lại hành động:


Nhấn vào Record.
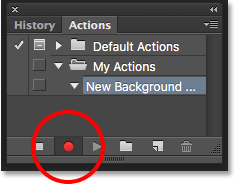
Nếu quan sát lại trong bảng điều khiển Actions, họ sẽ thấy biểu tượng ghi (màu đỏ) đã được kích hoạt, báo cho bọn họ biết hiện tại nó vẫn trong chính sách Ghi:


PTS hiện đang trong chính sách ghi.
Từ bây giờ, PTS sẽ khắc ghi tất cả những bước chúng ta thực hiện. Đừng lo lắng về vấn đề mất bao lâu để xong các bước. Khắc ghi một action trong PTS không y hệt như việc họ đi con quay phim, nó ngoại trừ theo thời hạn thực mà chỉ ghi ghi nhớ lại quá trình bạn thực hiện, yếu tố thời hạn không ảnh hưởng đến nó. Chính vì như vậy cứ dễ chịu nhé!
Bước 6: chuyển Đổi Layer Background Thành Một Layer Bình Thường
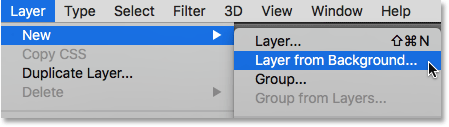
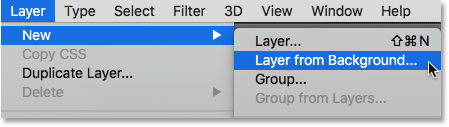
Việc đầu tiên cần làm cho là thay đổi layer Background thành một layer bình thường. Hãy đi tới menu Layer rồi chọn New, tiếp nối chọn Layer from Background:


Layer > New > Layer from Background.
Thao tác này sẽ mở ra hộp thoại New Layer. Tên layer mới là “Layer 0”. Nhấn OK nhằm đóng hộp thoại:


Hộp thoại New Layer.
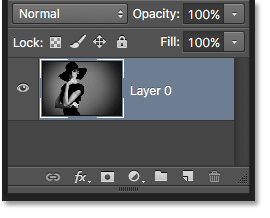
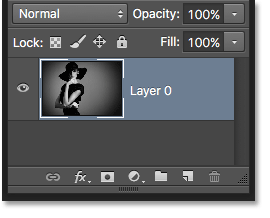
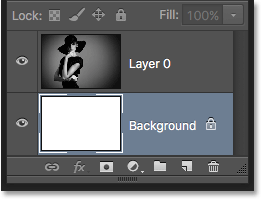
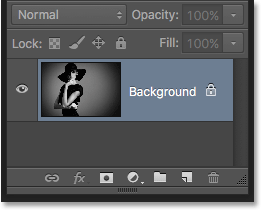
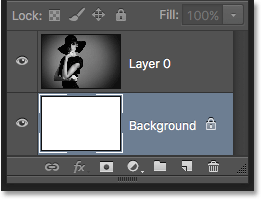
Nhìn vào bảng điều khiển và tinh chỉnh Layers, hoàn toàn có thể thấy bây chừ không còn layer Background lúc nãy nữa. Mà cầm vào chính là “Layer 0”:


Layer Background đã được biến hóa thành một layer bình thường.
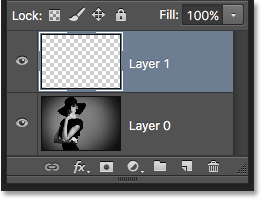
Bước 7: thêm 1 Layer Mới
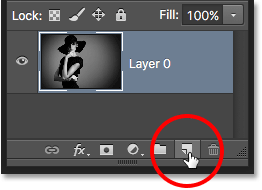
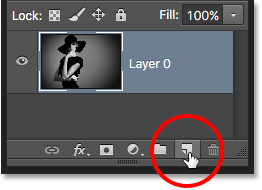
Tiếp theo chúng ta sẽ thêm 1 layer new để biến đổi nó thay đổi layer Background new cho tài liệu. Nhấp vào biểu tượng New Layer ở cuối bảng điều khiển:


Nhấn vào biểu tượng New Layer.
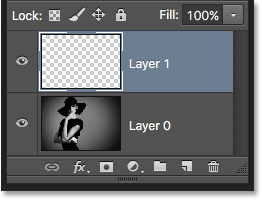
PTS đang thêm một layer trống mới có tên là “Layer 1”:


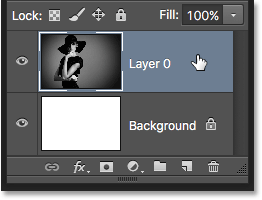
Layer trống mới lộ diện trong bảng điều khiển.
Bước 8: gửi Layer new Này Thành Layer Background
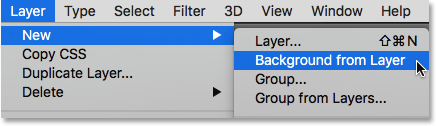
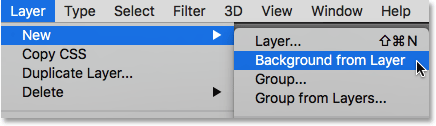
Hãy biến hóa layer bắt đầu này thành một layer nền. Quay lại menu Layer, chọn New rồi lựa chọn Background from Layer:


Layer > New > Background from Layer.
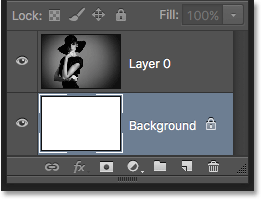
Có một vài nét sẽ xảy ra. Ngay sau khi chuyển đổi layer bắt đầu này thành layer Background, PTS sẽ auto di đưa nó xuống bên dưới hình hình ảnh trong bảng điều khiển Layers. Đó chính là quy tắc về layer Background trong PTS. Không layer nào có thể nằm phía dưới layer Background.
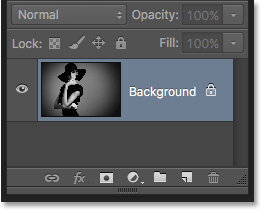
Điều lắp thêm hai, nếu quan sát vào hình thu nhỏ tuổi xem trước của layer Background, họ sẽ thấy PTS vẫn to màu trắng cho layer Background này. Như tôi đã nói trước đây, PTS sẽ tự động lấp đầy layer Background bởi màu Background hiện nay tại. Vào trường vừa lòng này thì màu sắc Background của chính mình là màu trắng:


Bàng điều khiển hiển thị layer Background.
Bước 9: ngừng Ghi
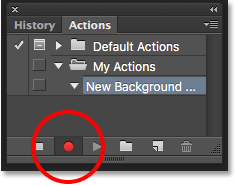
Đó là đều gì chúng ta cần làm. Mình đã chuyển đổi layer Background thành một layer bình thường, sản xuất thêm một layer new và biến hóa nó thành layer Background. Vày những gì chúng ta cần chỉ tới đây nên mình đã dừng việc đánh dấu hành động bằng phương pháp nhấn vào biểu tượng Stop sinh hoạt cuối bange tinh chỉnh Actions:


Nhấn vào hình tượng Stop.
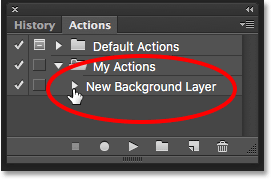
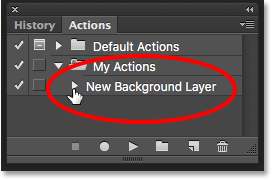
Các bước để chế tạo một layer Background new giờ vẫn được giữ gìn thành một Action. Chúng ta cũng có thể thấy quá trình được liệt kê ngay bên dưới tên của action. Tuy nhiên cũng không cần thiết phải nhìn cho tới nó làm cái gi đâu phải mình đang nhấp vào hình tượng hình tam giác để thu gọn nó lại:


Thu gọn lại.
Bây giờ đồng hồ chỉ hiện lên mỗi tên của action “New Background Layer” được liệt kê trong “My Actions”:


Bảng action sau thời điểm thu gọn.
Bước 10: hoàn Nguyên Hình Ảnh (Revert)
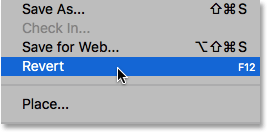
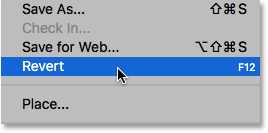
Bây tiếng hãy đưa hình ảnh về tình trạng thuở đầu để kiểm tra thử xem action mới có chuyển động không nhé. Đi tới menu File lựa chọn Revert:


File > Revert.
Lệnh Revert sẽ khôi phục hình hình ảnh về phiên bản đã lưu lại trước đó hoặc trở lại đúng hiện tại trạng thuở đầu khi new mở. Chú ý vào bảng điều khiển và tinh chỉnh Layer, hoàn toàn có thể thấy rằng giờ đây hình ảnh lại đổi thay layer Background của tài liệu:


Hoàn khuôn mẫu ảnh.
Bước 11: Khởi Chạy Action
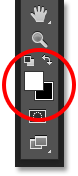
Trước khi kiểm soát thử xem action hoạt động ổn không, mình sẽ hoán chuyển màu sắc Foreground với Background để làm cho màu Background hiện tại thành màu sắc đen:


Đổi màu sắc Background thành màu sắc đen.
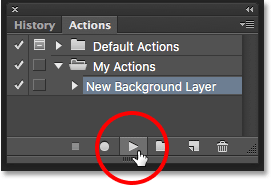
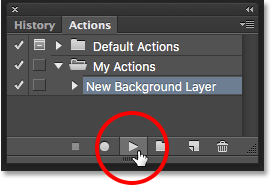
Khởi chạy hành động để xem điều gì sẽ xẩy ra nhé. Bấm vào tên của action trong bảng Actions để chọn:


Nhấn vào tên action.
Sau đó dấn nút Play:


Nhấn nút Play.
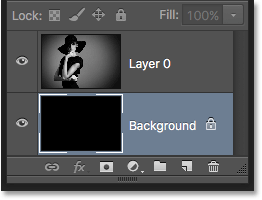
Dù cho chúng ta tốn bao nhiêu thời hạn để ghi lại loạt hành động, thì PTS cũng biến thành áp dụng tức thì lập tức. Hãy quan sát sang bảng điều khiển Layers test xem, những thứ đã có được thực hiện. Layer Background thuở đầu đã được chuyển thành “Layer 0” cùng một layer mới đã được chế tạo nằm ngay dưới nó.
Lưu ý rằng hình thu bé dại xem trước đến layer Background mới hiện giờ là color đen, không phải là white color như trước nó. Đó là cũng chính vì mình đã chuyển màu Background sang color đen trước lúc áp dụng action:


Sau khi vận dụng action.
Thay Đổi color Của Layer Background
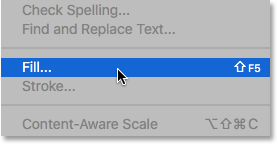
Nếu lỡ quên mất việc kiểm tra màu Background trước khi chạy action và công dụng màu nền bị sai lệch so với mong ước thì cũng chớ quá lo lắng. Họ hoàn toàn có thể dễ dàng biến đổi màu sắc của nó. Đầu tiên hãy bảo đảm an toàn layer Background được chọn trong bảng điều khiển Layers. Kế tiếp chuyển tới menu Edit rồi lựa chọn Fill:


Edit > Fill.
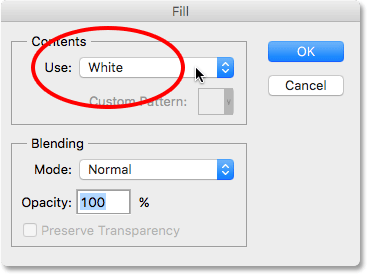
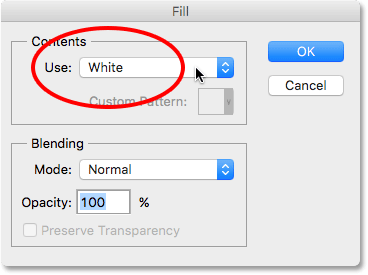
Vì mình yêu cầu màu Background là màu trắng cho nên ở tùy chọn Use mình sẽ chọn màu trắng (White):


Chọn màu bắt đầu cho layer Background.
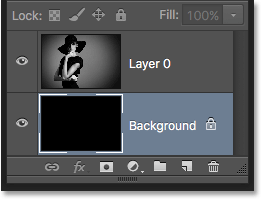
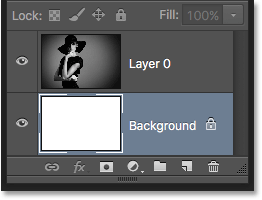
Nhấn OK để đóng hộp thoại, giờ đây PTS sẽ bao phủ đầy layer Background bởi màu chúng ta đã chọn. Chú ý vào hình thu nhỏ dại xem trước hoàn toàn có thể thấy hiện tại nó đã gửi sang màu trắng:


Màu được thay đổi từ đen sang trắng.
Dĩ nhiên bọn họ chưa thực sự nhìn thấy sự chuyển đổi của nó trên tài liệu vì lúc này nó hiện nay đang bị hình hình ảnh chắn đi mất. Mình sẽ biến đổi cách thước của hình ảnh bằng để nhìn thấy rõ hơn nhé. Nhấn vào Layer 0 trong bảng tinh chỉnh Layers để chọn nó:


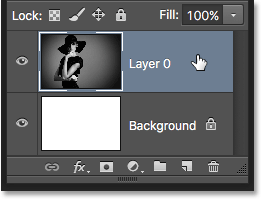
Nhấn vào Layer 0.
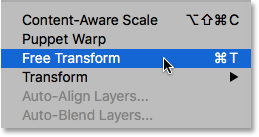
Sau đó đi tới menu Edit lựa chọn Free Transform:


Edit > không lấy phí Transform.
Thao tác này đang đặt một khung không lấy phí Transform bao bọc hình ảnh. Dìm giữ Shift+Alt (Windows) / Shift+Option (Macbook) khi nhấp vào tay ở gốc trên cùng bên trái của hình ảnh rồi kéo nó vào trong để khiến cho hình ảnh nhỏ hơn chút. Duy trì phím Shift lúc kéo sẽ khóa tỷ lệ khung hình khi thực hiện đổi khác kích thước hình ảnh. Phím Alt (Windows) / Option (Macbook) thì sẽ chuyển đổi kích thước hình ảnh từ trung trọng điểm thay vày từ góc.
Sau lúc hình ảnh trở nên bé dại hơn trước thì giờ đã có thể thấy được nền màu sắc trắng phủ quanh nó:


Dùng không tính tiền Transform để chuyển đổi kích thước hình ảnh.
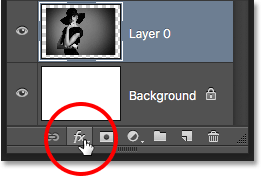
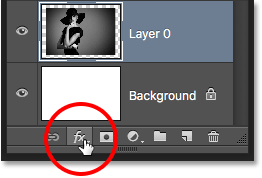
Nhấn Enter (Windows) / Return (Macbook) nhằm xác nhận chuyển đổi và đóng góp lệnh không lấy phí Transform. Kế tiếp mình vẫn đổ bóng mang đến hình ảnh bằng biện pháp nhấp vào hình tượng Layer Style ở phía dưới bảng điều khiển Layers (chức năng bị vô hiệu hóa hóa so với layer Background):


Nhấn vào hình tượng Layer Style.
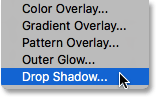
Sau đó chọn Drop Shadow:


Chọn Drop Shadow.
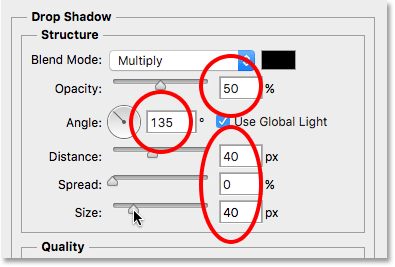
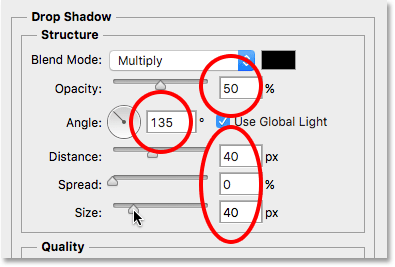
Thao tác này sẽ mở ra hộp thoại Layer Style với tùy chọn Drop Shadow nằm ở cột giữa. Mình sẽ đặt Angle là 135° nhằm nguồn sáng tới từ phía bên trái. Kế tiếp chỉnh Distance (khoảng cách của bóng) là 40 pixel bởi hình ảnh khá lớn. Đặt kích thước thành 40 pixel và sau cuối giảm Opacity xuống còn 50%:


Tùy chọn Layer Style.
Nhấn OK để xác nhận và đóng góp hộp thoại, với đây chính là kết trái cuối cùng:


Kết quả sau khoản thời gian đổ bóng.
Xem thêm: Siêu anh hùng tiga tập 1
Phần ở đầu cuối này gồm hơi vượt quá phạm vi của bài bác hướng dẫn mà lại nó diễn tả rõ cho chúng ta thấy điều hoàn toàn có thể làm cùng với hình ảnh nhưng lại không hề khả dụng lúc hình ảnh nằm ở layer Background. Việc thay đổi layer Background thành một layer thông thường sau đó thêm vào một layer Background khác để sửa chữa đã giúp người dùng thoát ra khỏi giới hạn của layer Background và khiến cho cho họ dễ dàng đạt được kim chỉ nam của mình.
Và hãy nhớ rằng bởi vì đã lưu lại lại quá trình này bên dưới dạng một action nên trong số những lần tiếp theo, khi phải thay layer Background bằng một layer khác thì chỉ bài toán khởi chạy kích hoạt là xong!